Rootable의 개발일기
동기와 비동기 통신 본문
반응형
📌 데이터 처리 모델
데이터를 받는 방식
데이터를 받는 방식에는 동기식 처리와 비동기식 처리 모델이 존재한다.

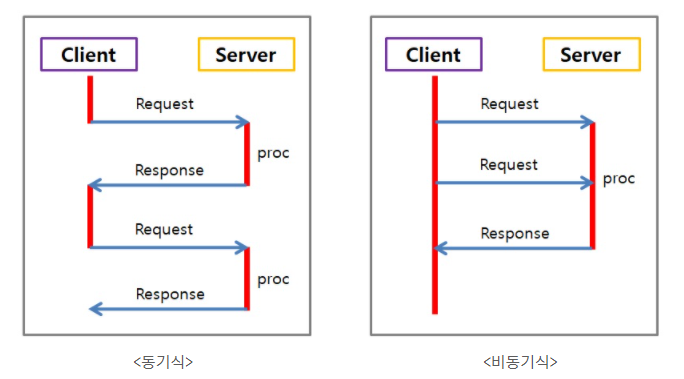
🔍 동기(Synchronous)
데이터의 요청과 응답이 한 자리에서 동시에 일어나는 통신 방식
🗨 대표 예시
1. 웹 페이지 새로고침을 예로 들 수 있으며, 화면 전체가 다시 로딩되는 특징이 있다.
2. Form 제출
사용자의 입력을 받아 서버에 전송하는 역할을 하는 Form을 제출하면 서버로부터 새로운 웹 페이지를 받아서 화면에 표시하게 된다. 마찬가지로 화면을 다시 로딩해 주며, 클라이언트는 응답을 대기하게 된다.
😀 장점
- 요청과 응답이 순차적이므로 코드 및 설계가 간결하고 직관적이다.
- 요청과 응답의 순서를 보장
- 요청과 응답이 연결되어 있어 에러 처리가 쉬울 수 있다.
🙄 단점
- 전체 페이지를 재로딩하기 때문에 서버와의 통신량이 많아지고, 자원과 시간이 낭비될 수 있어 웹 페이지 속도와 성능
저하를 야기할 수 있다. - 응답을 기다리는 동안 다른 작업을 할 수 없다.
- 화면이 깜빡거리거나 멈추는 현상이 발생할 경우, 사용자 경험이 떨어질 수 있다.
🔍 비동기(Asynchronous)
데이터의 요청과 응답이 동시에 발생하지 않는 통신 방식
🗨 대표 예시
1. 댓글
댓글 작성 후 화면 전체가 다시 로딩되지 않고 작성된 댓글만 화면에 추가된다.
2. 이미지 로딩
화면 전체를 재로딩하지 않고, 화면 로딩 이후에도 이미지 로딩이 수행됨.
😀 장점
- 전체 페이지를 다시 로딩하지 않고 필요한 부분만 변경하기 때문에 웹 페이지 속도와 성능이 좋음
- 화면이 부드럽게 작동하기 때문에 사용자 경험을 개선시킬 수 있다.
- 요청을 보낸 후 다른 작업을 할 수 있다.
🙄 단점
- 동기 통신에 비해 코드를 직관적으로 작성하기 어렵다.
- 요청과 응답 순서를 보장하지 않는다.
- 요청과 응답이 분리되어 있어 에러 파악이 힘들 수 있다.
References:
🌐 웹의 비동기(Async) / 동기(Sync) 통신 정리
웹에서의 비동기와 동기 웹 개발을 하다보면 비동기(Async)와 동기(Sync)라는 용어를 자주 접하게 될 것이다. 이 두 용어는 웹에서 데이터를 주고받는 방식을 설명하는데 사용되는데, 동기(Sync)는
inpa.tistory.com
동기와 비동기의 차이
오늘은 개발을 하다보면 자주 등장하는 동기와 비동기 개념에 대해 알아보겠습니다.
velog.io
반응형
'Network' 카테고리의 다른 글
| 소켓 프로그래밍 (1) | 2024.07.08 |
|---|---|
| SSR에 JWT 적용이 부적합한 이유 (0) | 2024.06.08 |
| HTTP Content-Type (0) | 2024.05.04 |
| OAuth 2.0 (0) | 2024.03.31 |
| JWT vs Session (0) | 2024.01.26 |



