Rootable의 개발일기
@RequestParam vs @ModelAttribute vs @RequestBody 본문
📌 @RequestParam
단일 데이터를 받기 위해 사용
클라이언트 요청의 Content-Type이 "application/json"이든 "application/x-www-form-encoded"이든 "multipart/form-data"이든 상관 없이 동일하게 key에 매칭되는 하나의 필드 값을 받을 수 있다.
URL에서 파라미터를 추출하기 때문에 HTTP API처럼 직접 HTTP 바디에 데이터를 담는 경우에는 사용 불가

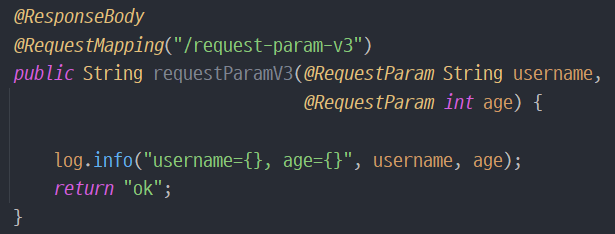
요청 파라미터 이름과 변수 이름이 같으면, @RequestParam의 name 값이 없어도 된다.

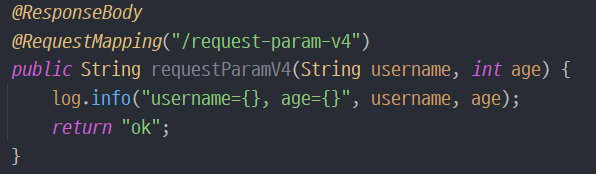
위 경우처럼 이름이 같은 상황에서 String, int, Integer 등 단순 타입이면 @RequestParam 생략 가능
@RequestParam 생략하면 Spring MVC 내부에서 required=false를 적용한다. 즉, 빈 값을 허용한다.

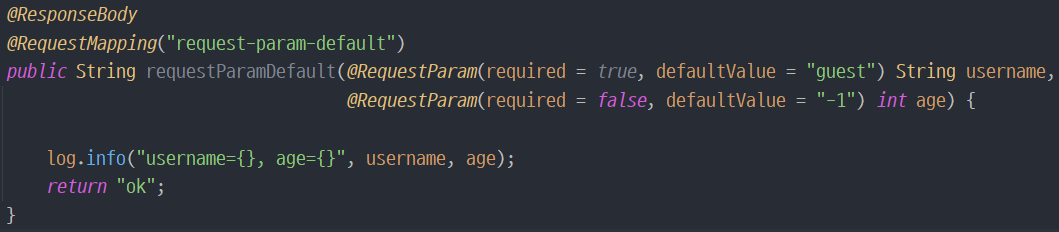
특별히 값을 지정하지 않았을 때, 기본 값을 설정하려면 defaultValue 옵션을 사용하면 된다. (빈 문자도 기본 값으로 바뀜)
defaultValue가 있기 때문에 required 옵션은 의미가 없다.

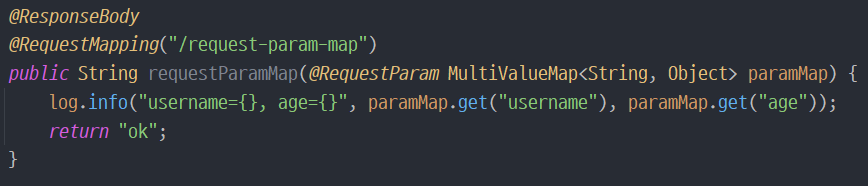
파라미터 값을 Map 또는 MultiValueMap으로 받을 수 있다.

동일 키에 값이 2개 이상인 경우 MultiValueMap을 사용해야 한다.
요청 : http://localhost:8080/request-param-map?username=hello&age=20&username=kim

📌 @ModelAttribute
🔎 객체 생성과 바인딩
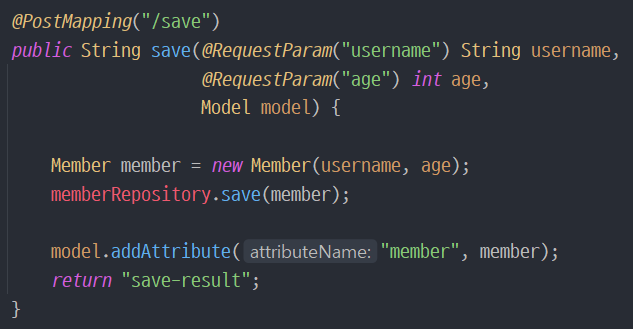
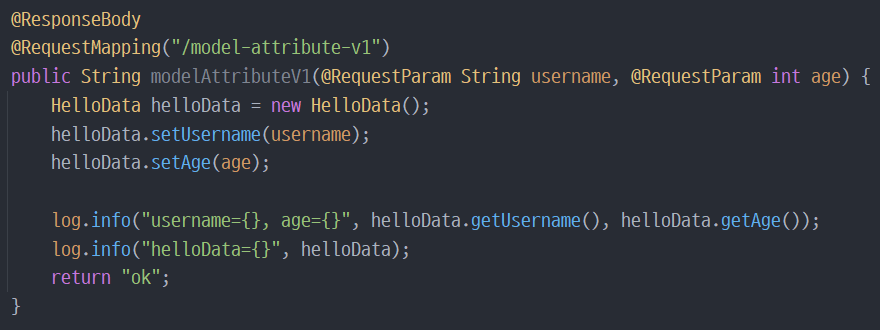
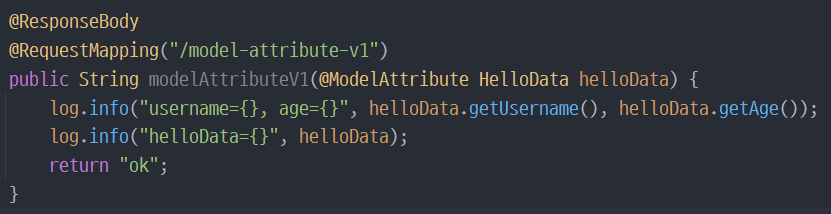
요청 파라미터 값(쿼리 스트링) 또는 Form 입력 값을 객체에 바인딩할 수 있다. 해당 객체는 @ModelAttribute에서 자동으로 생성한다.
HTTP API처럼 직접 HTTP 바디에 데이터를 담는 경우에는 사용 불가


위 코드에서 객체를 생성하고, 각 요청 파라미터 값의 setter를 호출하여 값을 바인딩하는 부분을 @ModelAttribute가 수행한다. 그래서 @ModelAttribute가 지정되는 클래스는 getter, setter가 있는 Beans 클래스여야 한다.
타입이 맞지 않는 값을 넣으면 BindException 발생
🔎 뷰 전달
지정한 객체를 Model 객체에 자동으로 담아준다.
@ModelAttribute의 name 속성을 생략하면 Model 객체에 담을 때 클래스 이름의 앞글자만 소문자로 바꿔서 저장함
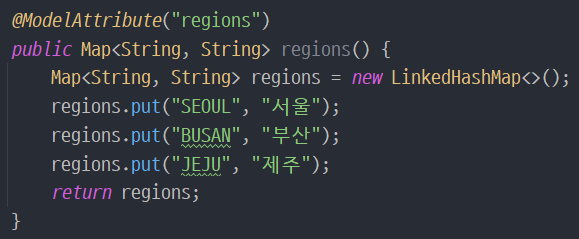
🔎 메서드 단위 사용
메서드에 선언하여 반환 값이 Model 객체에 자동으로 담기도록 한다.
컨트롤러가 호출될 때마다 사용되므로 미리 생성해두고 재사용하는 것이 더 효율적

@ModelAttribute는 생략 가능하다. 그런데 @RequestParam도 생략 가능하기 때문에 생략시 따르는 규칙이 있다.
💡 @ModelAttribute 생략시 규칙
1. String, int, Integer 같은 단순 타입 = @RequestParam
2. 나머지 = @ModelAttribute 적용(argument resolver로 지정해둔 타입 제외)
📌 @RequestBody(Read HTTP Body)
HTTP 메시지 바디 정보를 편리하게 조회할 수 있다.
뷰 리졸버를 통해 뷰를 조회하지 않으며, HttpMessageConverter가 동작하여 요청 바디의 내용을 그대로 가져온다.
바디를 조회하는 기능은 요청 파라미터를 조회하는 @RequestParam, @ModelAttribute와 관계 없다.
@RequestBody, @ResponseBody에 대한 추가 내용은 아래 글에 작성해 놓았다.
https://dev-rootable.tistory.com/7
@RequestBody와 @ResponseBody
📌 @RequestBody HTTP 요청 데이터 body를 조회할 때 사용하는 애노테이션 스프링MVC 내부에서 HTTP 메시지 바디를 읽어서 문자나 객체로 변환해서 전달해주는데, 이때 HttpMessageConverter라는 기능을 사용
dev-rootable.tistory.com
References:
https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-1/dashboard
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 - 인프런 | 강의
웹 애플리케이션을 개발할 때 필요한 모든 웹 기술을 기초부터 이해하고, 완성할 수 있습니다. 스프링 MVC의 핵심 원리와 구조를 이해하고, 더 깊이있는 백엔드 개발자로 성장할 수 있습니다., 원
www.inflearn.com
https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-2/dashboard
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 - 인프런 | 강의
웹 애플리케이션 개발에 필요한 모든 웹 기술을 기초부터 이해하고, 완성할 수 있습니다. MVC 2편에서는 MVC 1편의 핵심 원리와 구조 위에 실무 웹 개발에 필요한 모든 활용 기술들을 학습할 수 있
www.inflearn.com
'Spring' 카테고리의 다른 글
| HTTP 요청 파라미터 (0) | 2023.07.15 |
|---|---|
| HTTP 요청 매핑 (0) | 2023.07.15 |
| 서블릿(Servlet) 활용 (0) | 2023.07.12 |
| 서블릿(Servlet) 기본 (1) | 2023.07.11 |
| 웹 서버와 웹 애플리케이션 서버(WAS) (0) | 2023.07.11 |




