React의 생명주기
📌 React의 생명주기
모든 React 컴포넌트에는 LifeCycle이 존재한다.
📢 컴포넌트의 생명주기
생성(mounting) ➡ 업데이트(updating) ➡ 제거(unmounting)
생명주기의 때에 따라 처리해야 할 작업을 지정해 줘야 불필요한 업데이트를 방지할 수 있다.
- React class component : 생명주기 메서드 활용
- React functional component : Hook 사용
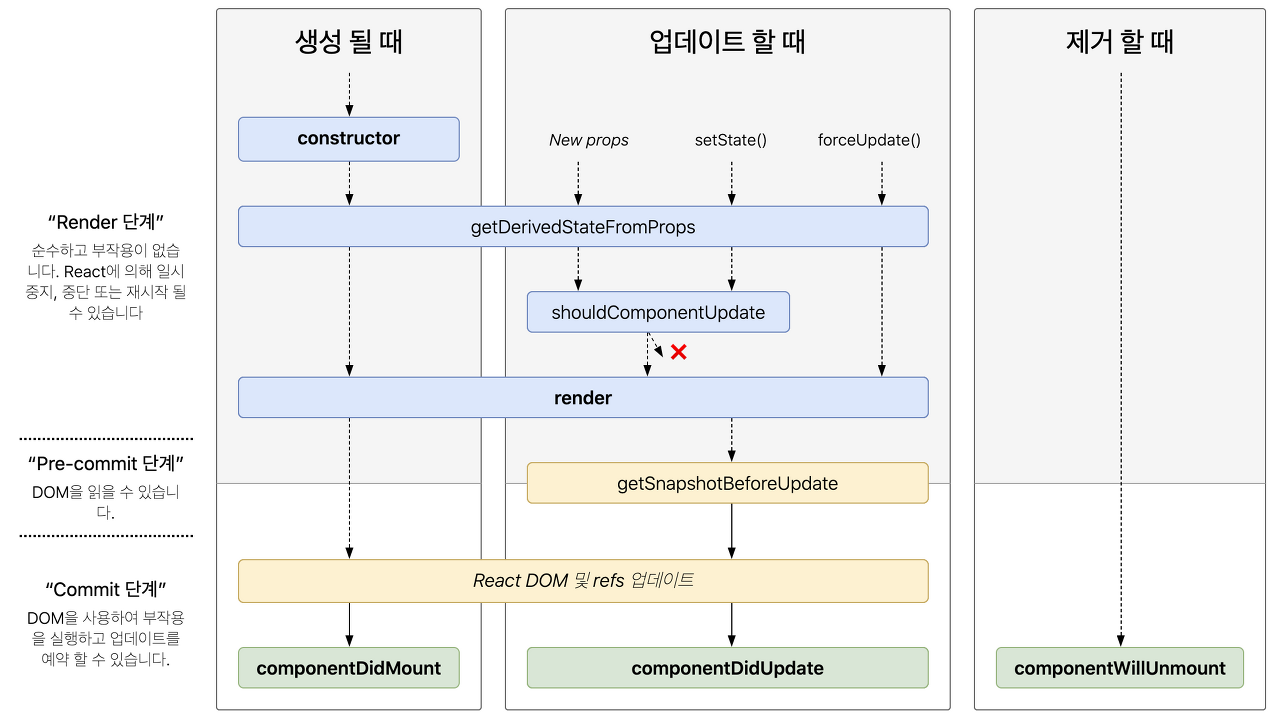
📝 생명주기 메서드

✔ Mounting (생성)
컴포넌트의 인스턴스가 생성되어, DOM에 삽입될 때 순서대로 호출된다.
1. constructor
- 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
- this.props, this.state에 접근할 수 있으며 리액트 요소를 반환
- setState 사용x
- DOM에 접근해선 안됨
2. getDerivedStateFromProps
- props에 있는 값을 state에 동기화할 때 사용하는 메서드
3. render
- UI를 렌더링 하는 메서드
4. componentDidMount
- 첫 렌더링을 마친 후에 호출하는 메서드
- 라이브러리나 프레임워크의 함수 호출 처리하면 된다.
- 이벤트 등록, setTimeout, setInterval과 같은 비동기 작업을 처리하면 된다.
- setState 호출도 해당 메서드에서 하는 경우가 많음
✔ Updating
props나 state가 변경되면 render가 진행된 후에 순서대로 호출된다.
1. getDerivedStateFromProps
- mount 과정에서 호출되며 update 가 시작하기 전에도 호출된다.
- props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용
2. shouldComponentUpdate
- props or state를 변경했을 때, 리렌더링 시작 여부를 지정하는 메서드
- true ➡ 다음 라이프사이클 메서드를 계속 진행
- false ➡ 작업 중지
3. render
- 컴포넌트 리렌더링
4. getSnapshotBeforeUpdate
- 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드
5. componentDidUpdate
- 컴포넌트 Update 작업이 끝난 후 호출하는 메서드
✔ Unmounting (마운트 해제)
컴포넌트를 DOM에서 제거하는 과정
1. componentWillUnmount
- 컴포넌트를 DOM으로부터 제거할 때 실행됨
- 이후에 컴포넌트는 다시 렌더링 되지 않음
- 여기에서 setState()를 호출하면 안 된다.
📝 React Hook
React의 Hook 은 함수형 컴포넌트에서 React state와 생명주기 기능을 연동할 수 있게 해주는 함수
Hook은 class 안에서 동작하지 않고, class 없이 React를 사용할 수 있게 해 준다.
🥏 도입 목적
1. 상태 관련 로직 추상화
상태 관련 로직을 추상화하여 독립적인 테스트와 재사용이 가능해져 Layer 변화 없이 재사용할 수 있다.
2. 컴포넌트를 함수 단위로 쪼갤 수 있다.
기존의 라이프사이클 메서드 기반이 아닌 로직 기반으로 나눌 수 있어 컴포넌트를 함수 단위로 잘게 쪼갤 수 있다.
또한, 라이프사이클 메서드에는 관련 없는 로직이 자주 섞여 들어가 버그를 유발하거나 무결성을 해치기도 한다.
🚫 규칙
1. 최상위에서만 Hook을 호출해야 한다. (반복문, 조건문, 중첩된 함수 내에서 호출 불가)
2. React 함수 컴포넌트에서만 Hook을 호출해야 한다. (JS 함수에서는 호출 불가)
References:
[React] 리액트의 생명주기와 Hook
컴포넌트 기반 라이브러리인 react에서, 컴포넌트가 가지는 생명주기와, 함수형 컴포넌트에서 활용하는 Hook 중 useEffect에 대해서 알아보았습니다.
velog.io